【QQ空间V8新版】项目总结:装扮篇
发布: 2013-10-30 12:47 | 作者: 小谢 | 查看: 9060次

导语:
QQ空间即将发布V8新版,界面清新简洁,装扮更是美轮美奂:提供5种新版式,多达50套新皮肤,将给大家带来全新的体验。
“我们做的一切都是为了用户在装扮上有耳目一新的感觉,我们希望以后也会有更多有创意的装扮继续诞生,让每次用户换装扮时都有惊喜。”
——by 腾讯社交用户体验设计(简称ISUX)
装扮是QQ空间里的重要特性,关系到用户进入空间时的感受,我们追求为用户带来更优质的体验,因此V8新版本的设计,我们想让装扮有更新的方向,更酷的形式,让装扮更有特点。同时个人中心和个人主页的装扮和风格能保持一致,这些都是我们这次尝试创新装扮的动力来源。
一、前期探索和风格尝试
既然要做创新,首先应该满足的点就是要有足够的新意去吸引到用户的眼球,在用户第一次接触时就会被触动“这套装扮太有意思了,好适合我,好喜欢,好想用。”
为了汇集各位设计师的奇思妙想,我们组织了一次脑暴会,希望装扮不仅仅只是替换图片,而应该有更多互动体验。
下面是对脑暴后奇思妙想的整理:
随着Html5技术的成熟,我们可以利用越来越多技术来实现特效,比如视差滚动,空间装扮当然也要与时俱进。

来看看这套装扮的构思,它利用了简单的视差原理,当用户滚动鼠标将页面下滑时,背景的星空也会随之缓缓旋转,带用户进入到极光的世界。

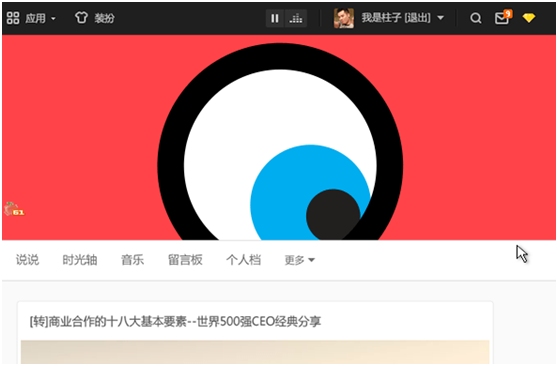
这套装扮同样利用了简单的互动原理,眼球能跟着你鼠标指针的方向,定位到眼球所在的位置,给用户俏皮的感觉“你指哪儿我就能看到哪儿。”
我们都知道空间装扮的核心体验是让用户自主选择搭配,每一个装扮元素都是独立的,将自己喜爱的装扮配件自由组合起来,搭配出属于自己最具个性的装扮;这样高自由的体验,突出了用户个性的同时也带来一定的问题——那就是装扮自定义的尺度过大,导致大多数装扮最终成品没有主题,散乱而不够整体。

于是在新的V8装扮方案设计中,提出“场景主题化”的装扮概念,由专业设计师根据不同用户群体以及场景来整体包装,打造出独具主题个性的空间装扮,提升空间装扮整体的品质感。
二、视觉输出
通过一段时间的设计,我们终于把概念转化成了现实。
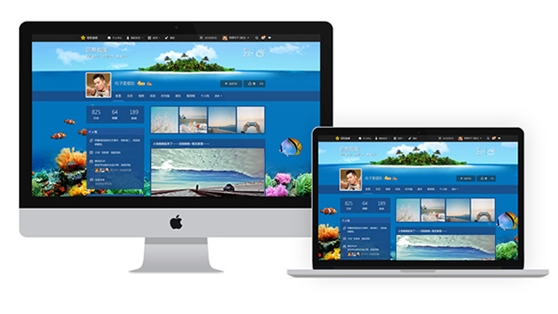
1.海洋进化论

这套装扮仅仅只呈现了海底的世界,除了鱼和水母之外,会让用户觉得太单调乏味的。

加入蓝天、海平面、海底和小岛。初步有了雏形,但是波浪太激烈了,会给用户不平静的感觉。

静止的海景已经完成差不多,为了让用户有真实感受,那就需要装扮里的内容是动起来,鱼能在海底游动,海浪翻滚,天空中的云朵飘动,这些都是通过Html5技术来完成。
在动画的制作中,鱼的游动难点是最大的。
整套装扮中都是写实风格,为了保持风格的统一,鱼也不例外。所有的鱼都是PNG的图片,怎么才让它动得更真实呢,在看完很多海底世界的视频之后,才开始着手设计。

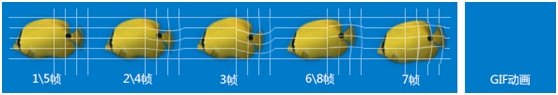
动画都是有Html5技术完成,所以我们需要提供给前端哥哥的是鱼游动时候的关键帧,要让鱼游动的更流畅,根据观察视频得出的鱼游动动作尾巴和身体的变化,用一张静止的鱼的图片,通过PS变形,微调出5张鱼游动的关键帧,然后给他们排好顺序,做成GIF动画,边播放边微调,直到鱼的游动接近真实。

我们希望让所有用户都能看到完整的海洋全景图,利用前端的自适应技术,让海洋能适应几乎所有分辨率。
空间的用户在看完动态后,都不会直接关闭,而是挂机去做其他事情,鲜活的海底动画依然栩栩如生迎接用户归来。
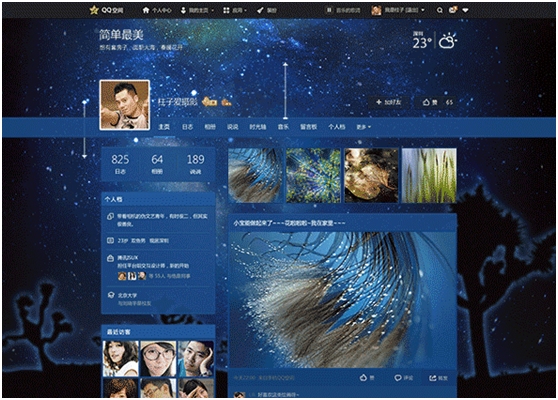
2.星空

前期资料收集,看了许多星空、极光、太空等,开始设计之前,先要对自己要设计的内容有足够多的了解。

脑暴时候的星空装扮优化和深入,星空随着页面滚动以不同的速率移动,时而有流星滑过。
树木的剪影在一开始会随着鼠标滚动越来越大,经过多次调试,效果都不太好,为了不让用户有眩晕感,最后决定树木剪影固定不动。
要做到自适应,底部的树木两头就需要能对接起来实现能无限延展,无论你屏幕有多大,妈妈再也不用担心我看到的整个星空装扮是不完整的了。

为了让用户有流畅的体验,我们不得不损失部分视觉效果,在技术能实现的前提下,始终坚持视觉最优效果。
3.角色化装扮
不同用户会有不同的身份和爱好,同一个用户也会有不同的爱好,对用户的身份进行分类,挖掘用户爱好,进行专属装扮的设计。
a.角色类型
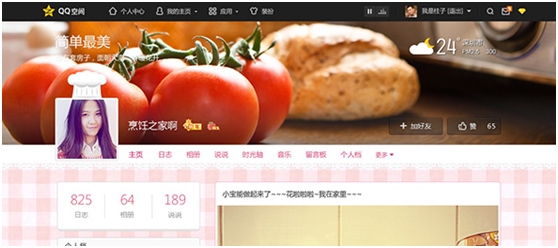
厨师

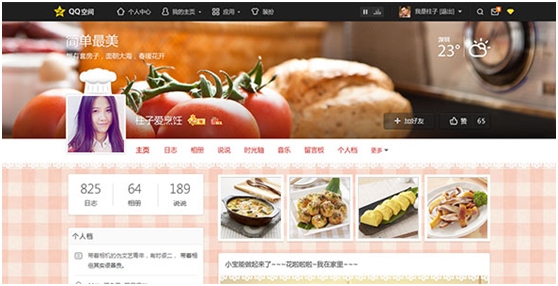
烹饪与食物带给人们一种温暖的感觉,所以在整体用色上,我们选用了红色、黄色等暖色系;背景选择了偏居家的格子底纹去做铺垫烘托;在Cover图的选择上,我们也偏向一些食材以及烹饪工具的图片,希望以此营造一种现实生活中厨房场景的氛围;最后是把一些设计的细节融入到整个装扮当中,为整个装扮增加亮点;
学生

学生大多数时候都是通过老师在黑板上的文字来收获知识,所以讲台上的黑板能带给我们学习的氛围。Cover图设计了一块被老师擦过无数次的旧黑板,黑板上几个大字母便是受过高等教育的学生都学过的爱因斯坦著名的质能方程式E=mc^2。 细节上,天气挂件区域用手绘画出边框,让整个天气挂件就是整个黑板上的一员一样,背景也选择了墙壁纹理平铺,使整套装扮里更加整体。
白领

白领给人的感觉就会是很商务化,商务普遍给人的第一感觉就是蓝色,但是棕色和黑色给人更加符合白领气质的感觉,所以最后选择了和咖啡相近的棕色做为主色调。Cover图则选择了一栋商务大厦的外墙,建筑外墙的结构同时也具有构成感,整个风格也较简洁,不做多的修饰。
b.社交关系
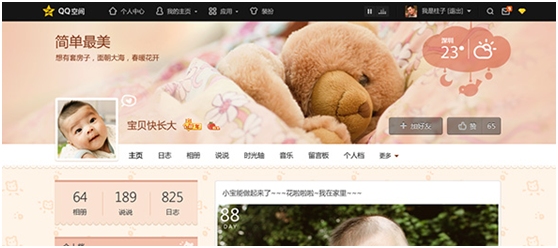
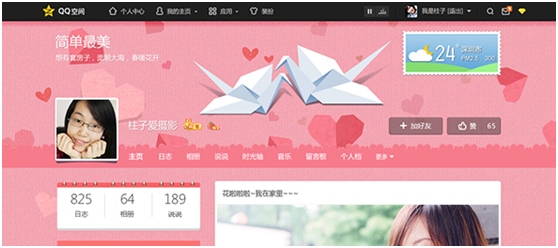
亲子

再来看看这套主题定位为“亲子”的装扮,是为那些用空间记录自己宝宝成长故事的爸爸、妈妈而设计的。整体的设计上,我们想通过整体柔和的色调、局部轻微的拟物效果、以及添加可爱的小元素,体现出一种婴儿房中温馨,柔美,充满浓浓爱意的氛围。 在用色上,我们主要选用了粉橙色、粉红色这类暖色系色调。在Cover图的选择上,我们选用了一张熊偶的照片,那是婴儿房中各式各样的可爱小玩具中的一员。 在细节方面,我们采用了一个婴儿房常见的挂饰的剪影作为天气模块的承载,在内容区域用婴儿服饰上常见的小动物图案来平铺,等等。这些元素、局部的设计都为了更加的凸显我们这套装扮的主题。
情侣

表达爱情的物品挺多的,比如:玫瑰、戒指、心等等。
我们想带给用户一些不一样感觉,人们常常通过叠千纸鹤来表达对自己爱人的思念,本套装扮则恰恰想通过两个千纸鹤来表达对对方的思念,天气挂件的背景巧妙的做成邮票则是为了表达我想把我的思念寄给你。通过散落的桃心、桃心外轮廓的导航加上粉红色背景更能烘托主题。
c.兴趣爱好
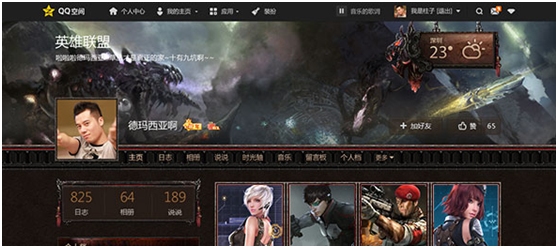
游戏迷

在设计前期对部分游戏进行了分析,比如“斗战神”、“轩辕传奇”等游戏,它们的风格都是酷炫、暗黑、玄幻的整体氛围; 在一开始,我们将这款游戏主题的目标用户定为男性游戏玩家,如果反馈良好,再推出女性游戏主题;所以就考虑将暗黑系列的游戏UI元素复用到装扮中,以增强用户的游戏即视感。 比如个人主页左侧模块的花纹边框,就是直接复用游戏中“人物状态栏”的边框,带着玄幻与破旧的感觉; 而背景纹理也是选用了和游戏感比较贴切的暗黑风格;Cover直接用了游戏画面,天气模块用旗帜作为底板;希望装扮的设计效果,和游戏操作界面的氛围贴切,让用户感受是在玩游戏的体验感。
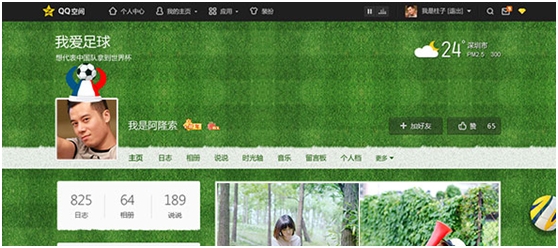
足球迷

作为一个忠实的足球迷,极力的想把这套装扮做好,让我们广大的球迷同好们再也不用担心没有好看的足球装扮可用。
设计之初,觉得有太多太多的足球元素可用,就什么都想往上放,在平铺的草地上想把整个足球场的边线,中线都画出来,角球旗、球门和球网都做上去,后来发现其实东西越多非但没能表现好整个足球场的氛围,反倒是影响了用户阅读里面的内容。
于是开始做减法,把足球场上面积最大,深浅交替的草坪做为背景,导航下平铺的是用石灰在草坪上画出的中线,在草坪上放上足球,再在头像上加上球迷帽,是不是就已经有想在上面踢球的冲动了。球迷朋友们赶紧去商城装扮上这套足球装扮吧!
三、感悟
在整个设计中,最核心的点就是主题化与空间品质。
所有的用色、材质、设计细节等等都是围绕着这个核心来进行。我们不会选用过于个性与异化的元素去包装空间,但所有的设计都是为主题而服务,设计上的取舍都是为了烘托整个空间装扮的场景感、品质感。
我们做的一切都是为了用户在装扮上有耳目一新的感觉,我们希望以后也会有更多有创意的装扮继续诞生,让每次用户换装扮时都有惊喜。
这次的装扮的设计中领悟到一点道理,要做出打动用户的装扮,首先你应该打动你自己。其实所有的设计都是一样,连设计师自己都不能打动的设计,你又该怎么去引起别人的共鸣呢。